Eliminate hours of work watching user research recordings with test results that are instantly translated into the metrics that matter.
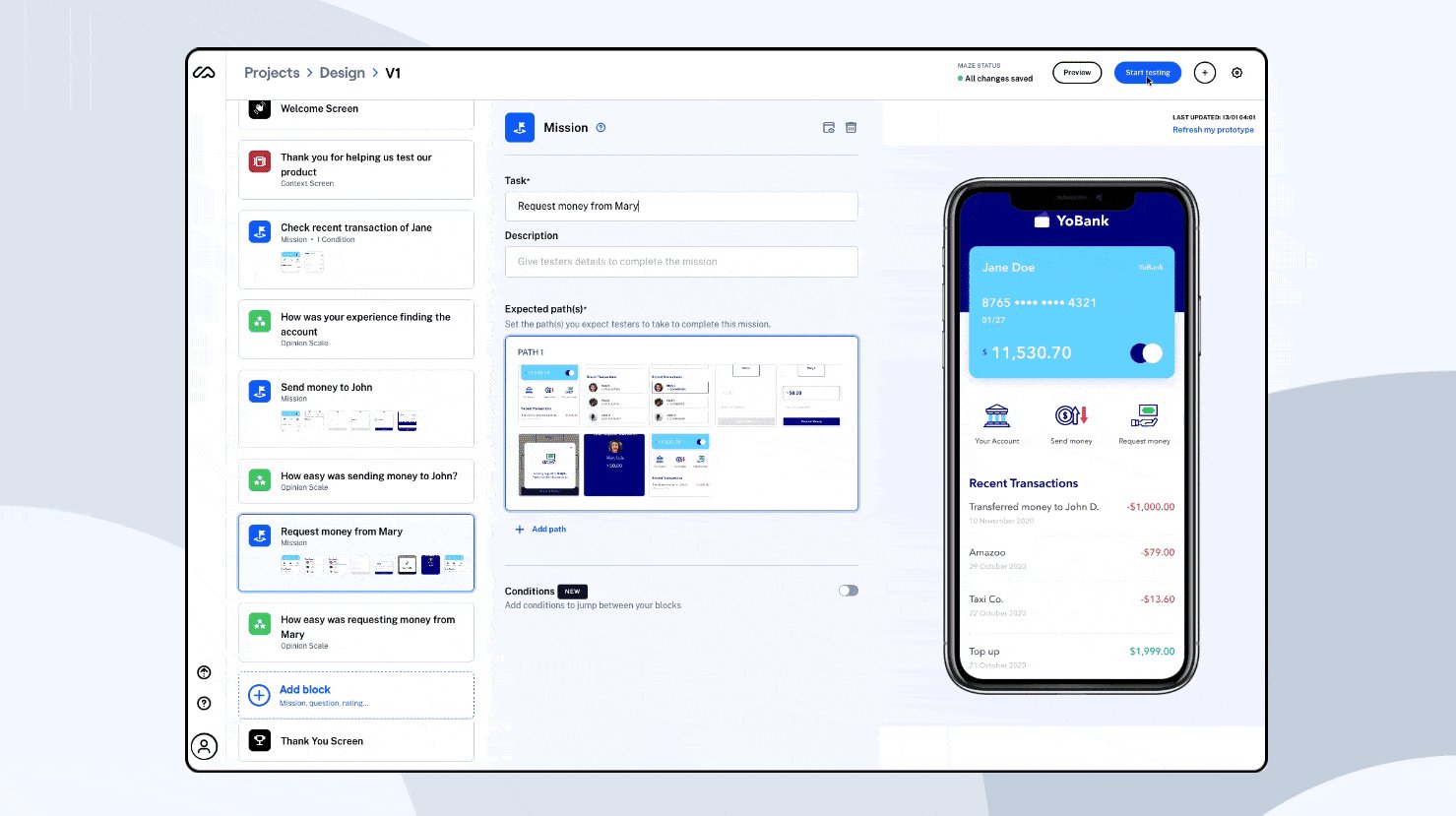
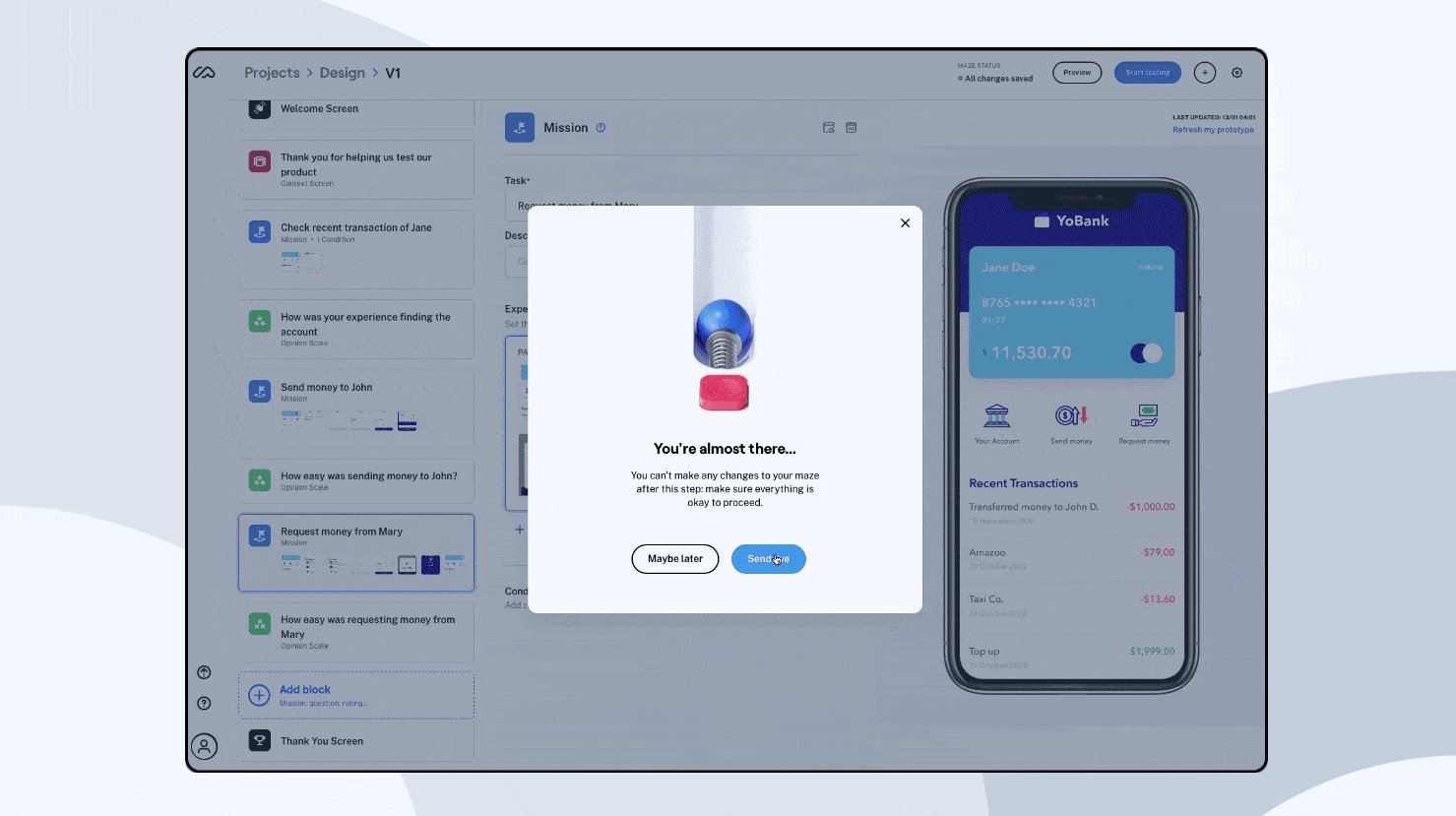
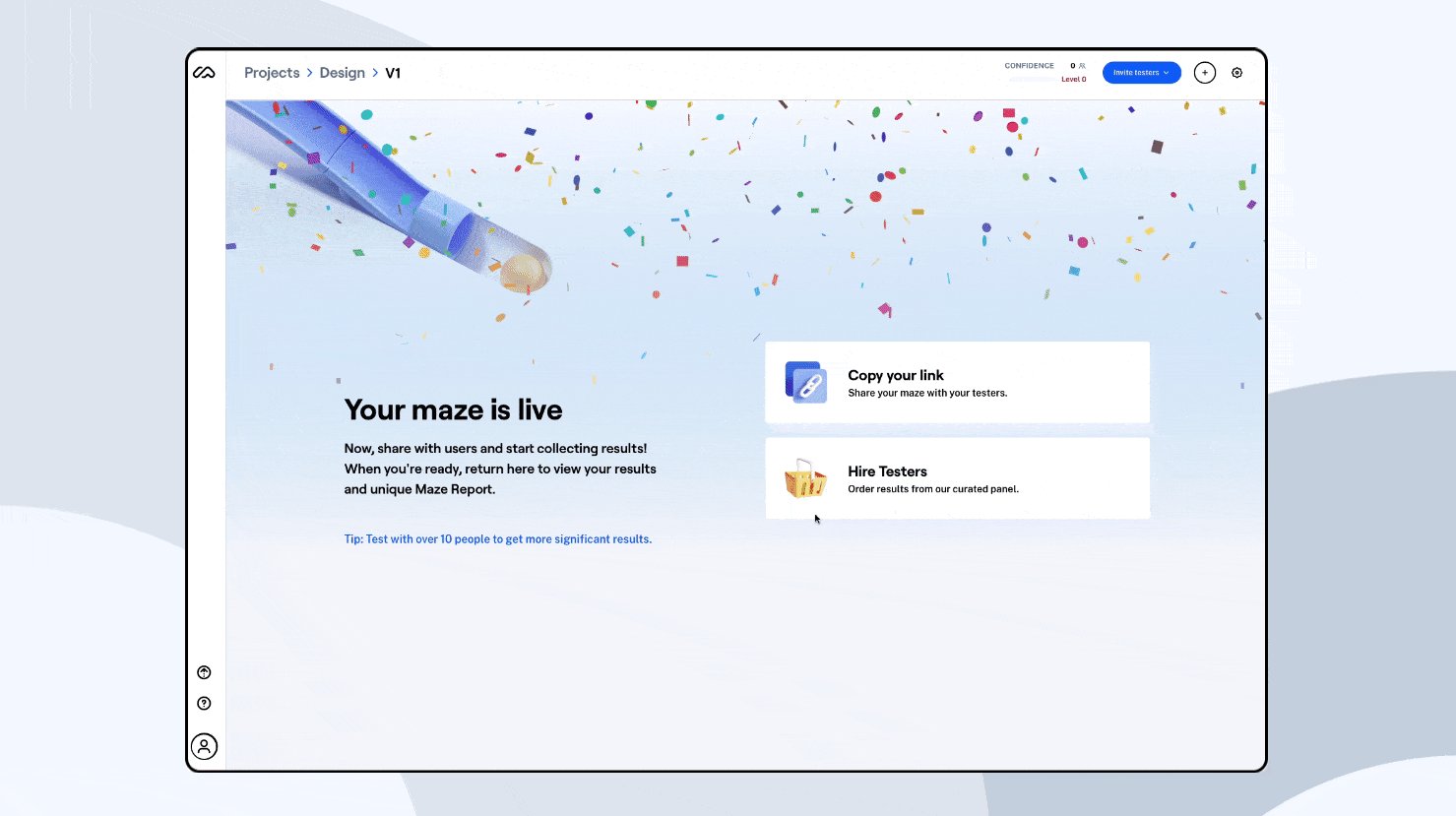
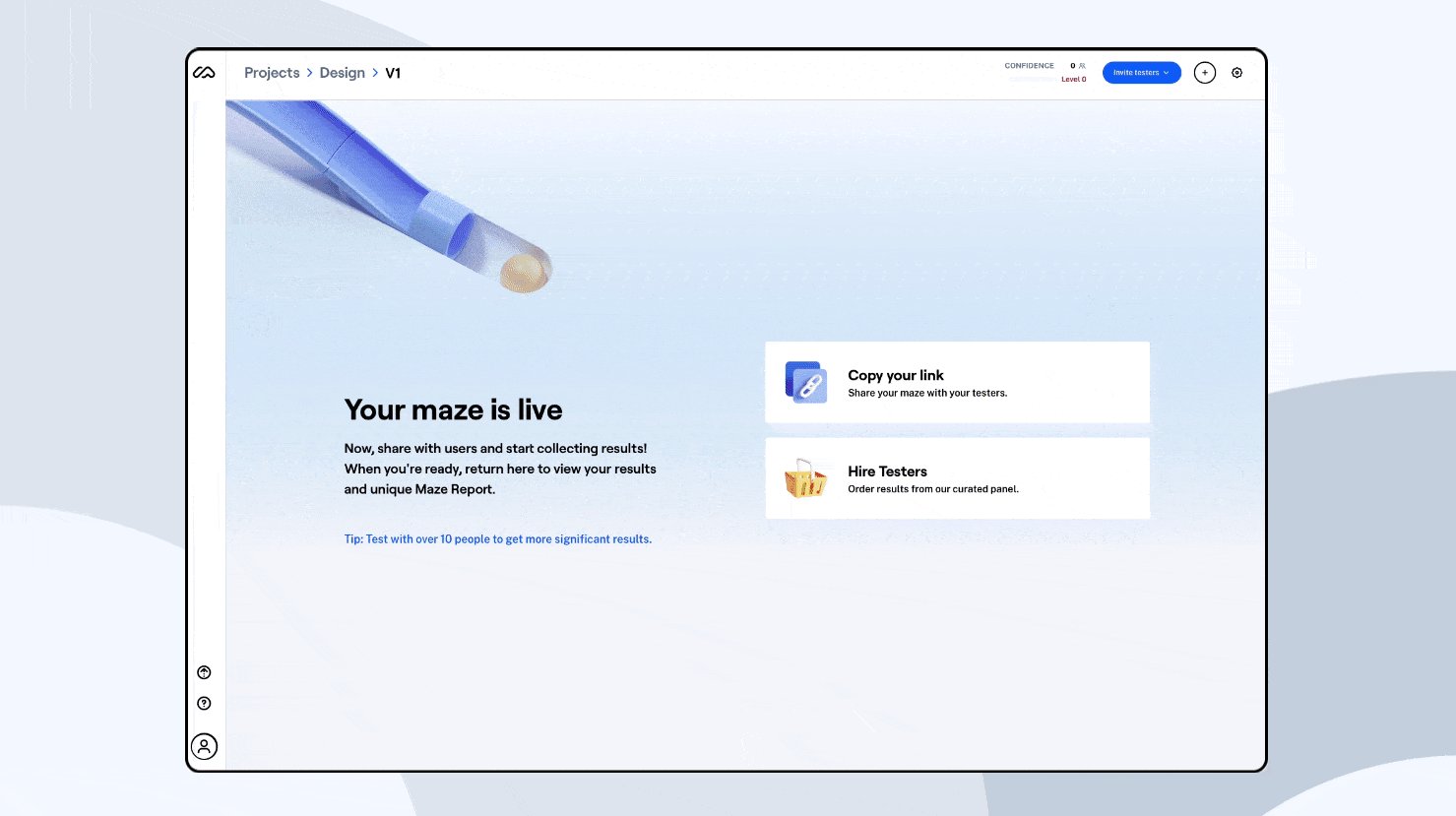
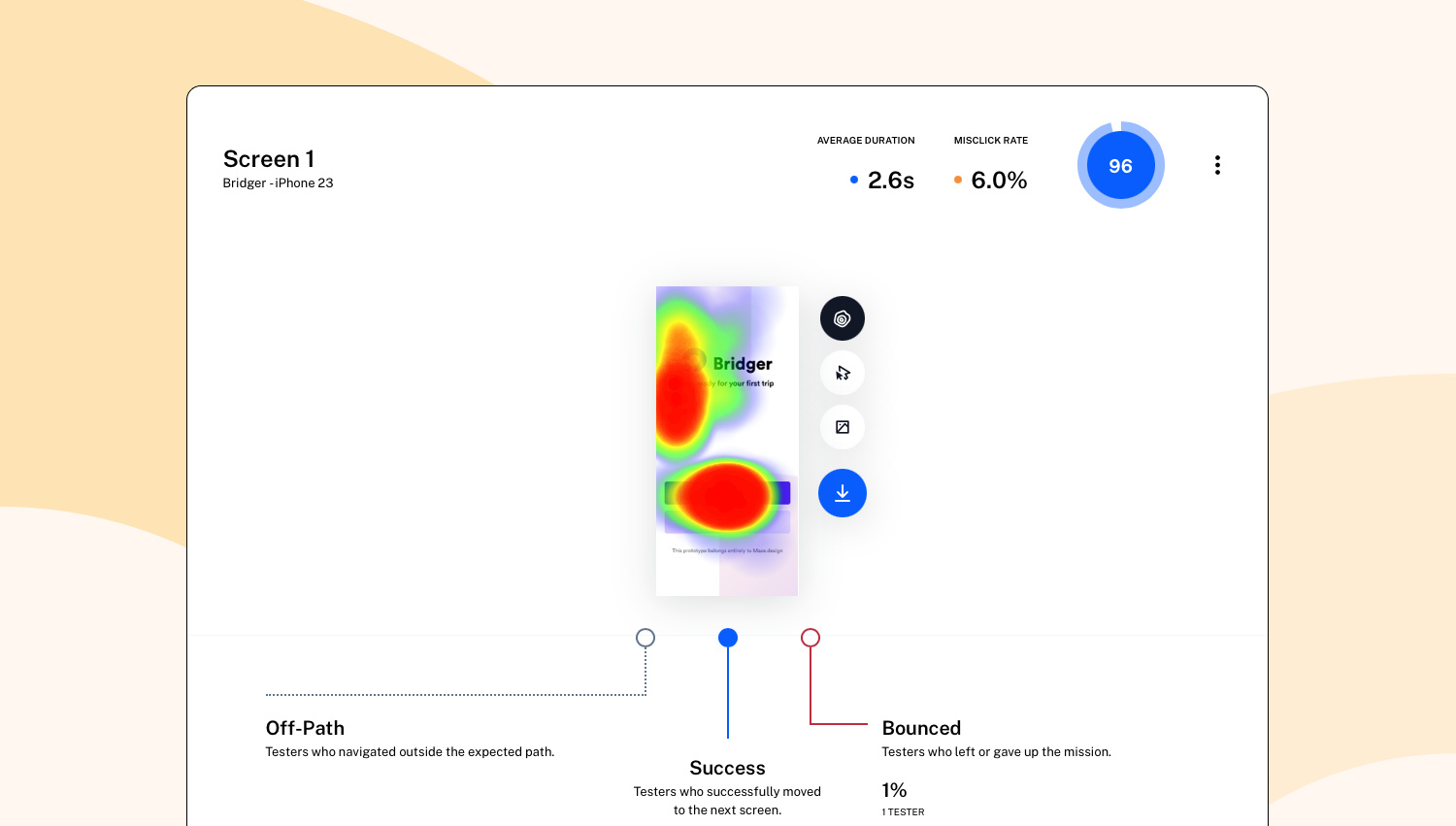
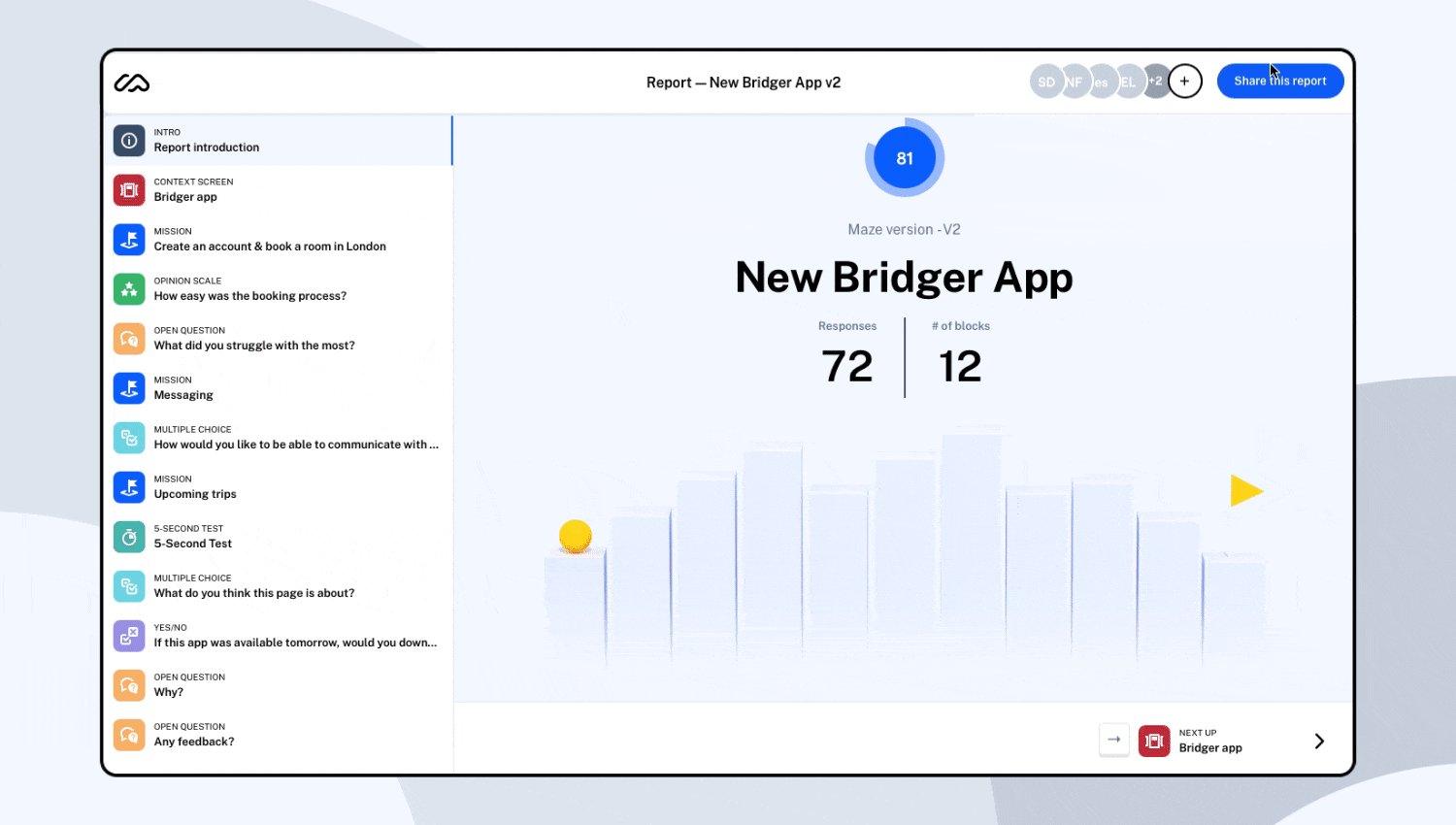
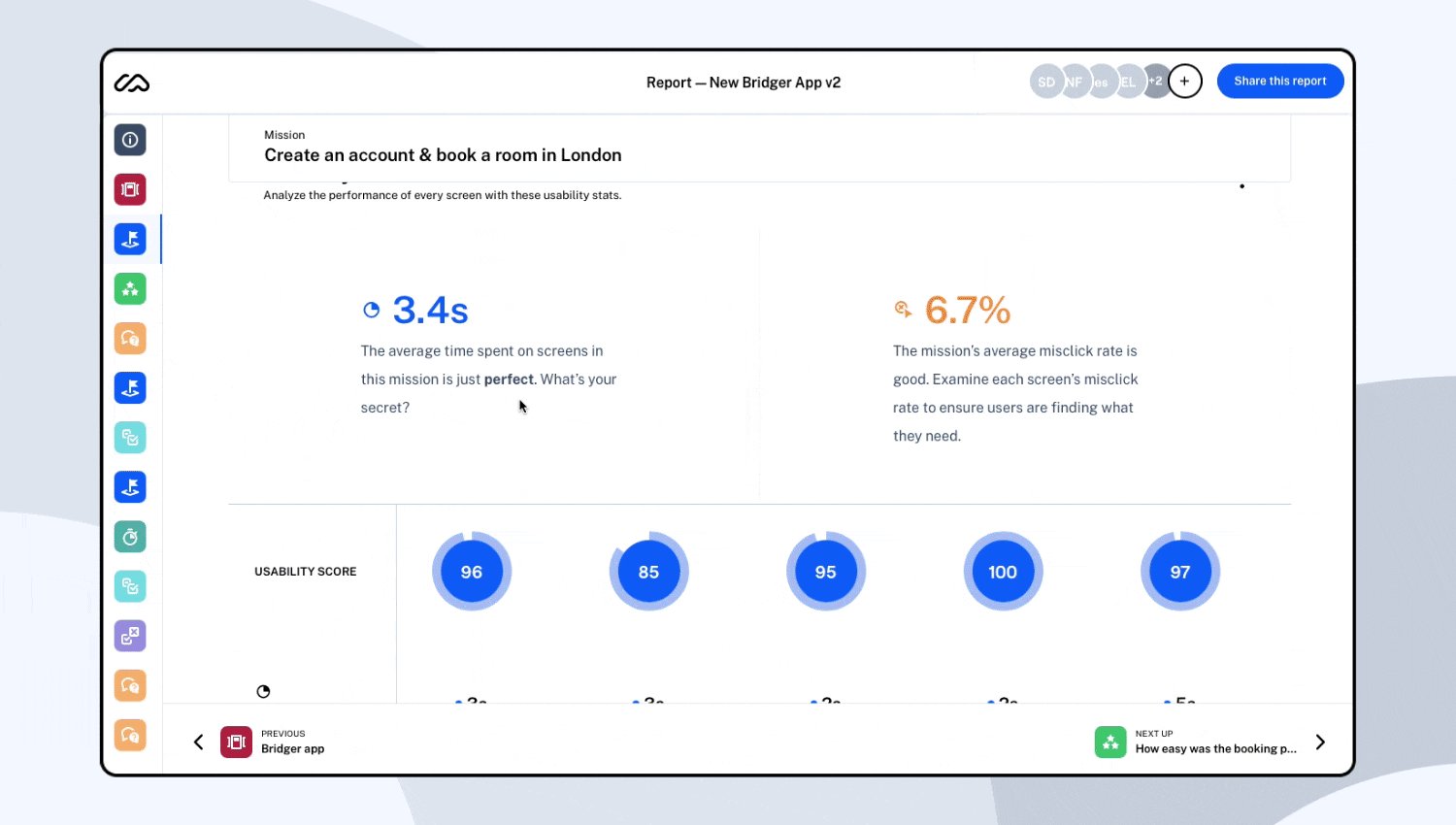
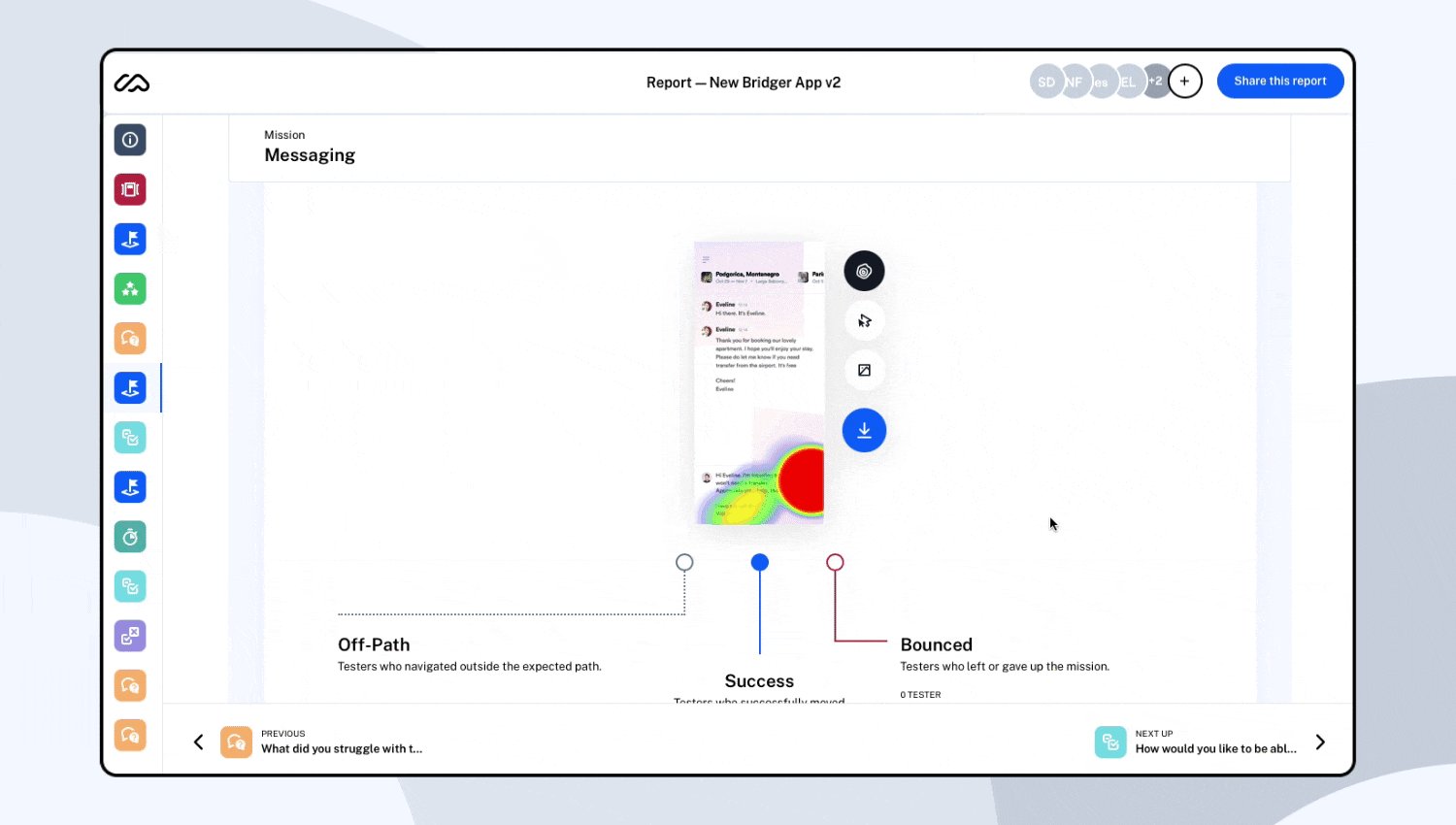
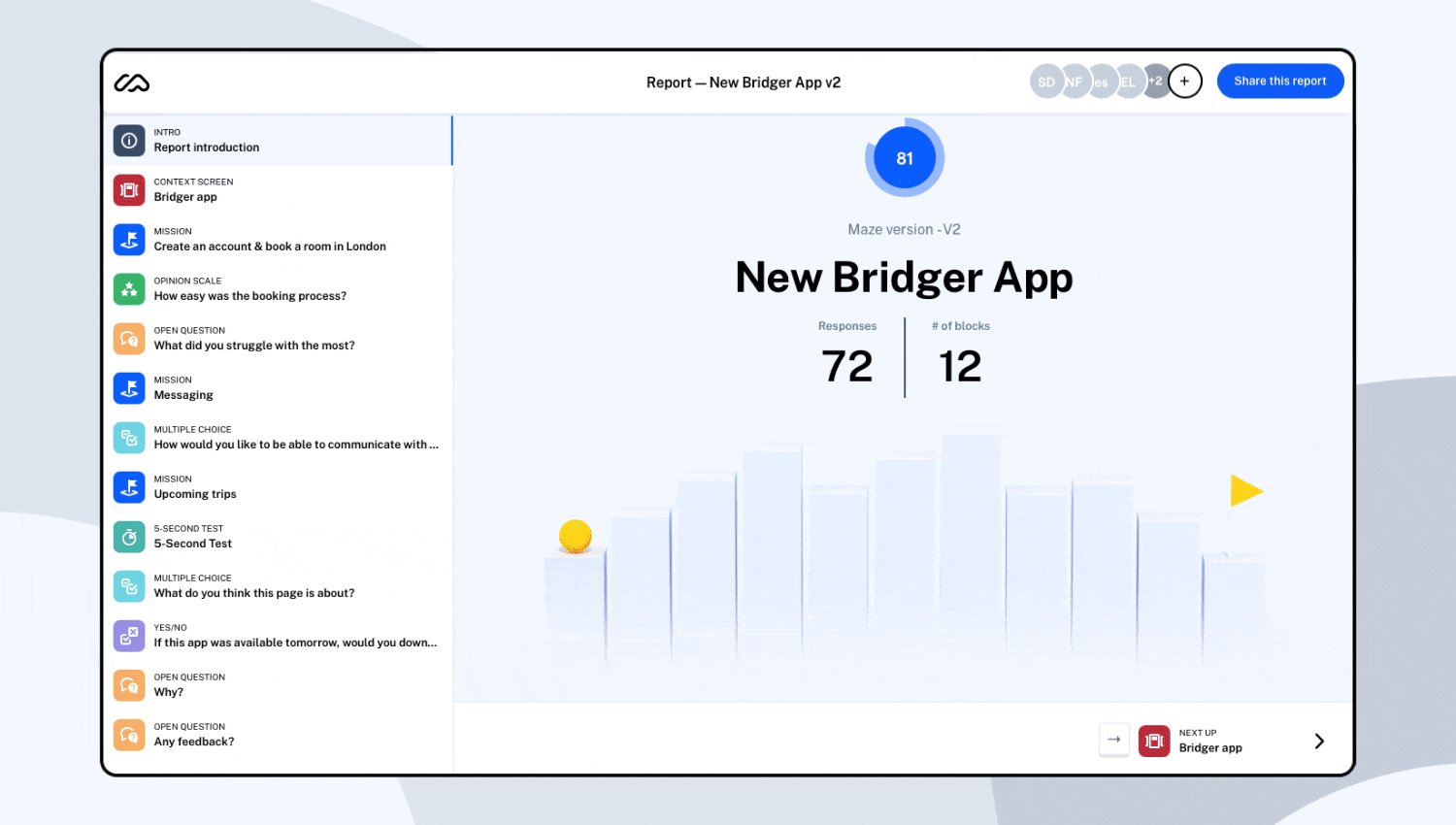
Quickly create a maze for every project need, from surveys to usability tests, then share with users in a matter of minutes with a simple URL. Watch test results come in in real time and instantly transform into quantitative data, like mis-clicks and heatmaps. Then share your findings and start a discussion with stakeholders in your unique, auto-generated Maze Report.
Use Maze to validate ideas and concepts, test wireframes, usability and copy, or gather user insights through feedback and satisfaction surveys. Maze is intuitive, browser based and device agnostic, integrating seamlessly with leading design platforms like Figma, InVision, AdobeXD, Marvel, and Sketch to accelerate your testing process.
Start collaborating company-wide and give everyone the ability to source and access the invaluable insights that optimize experiences and drive design-led companies. With Maze, everyone can test, learn and act, rapidly.
Nicky R.
Advanced user of Maze
★★★★★
Awesome tool with still lots of untapped potential!
What do you like best?
The possibilities to import a Figma prototype and create screen-based missions is a real game changer! Never seem something like this before. The fact that you can create multiple paths makes it easy to validate different opinions. Apart from missions, you're able to ask different types of questions that allow you to get feedback form users the way you want. Gold! The reporting capabilities are either high-level or detailed as you wish. My clients really love the fact they can stay in the loop!
What do you dislike?
I would like to see more possibilities to provide context (i.e. instruction videos). Also, certain pieces of copy aren't editable, which makes it sometimes confusing for tester. If you're setting up a desktop prototype (larger resolution) then the small purple instruction bar (which users can open or close to review descriptions etc.) isn't very intuitive.
Recommendations to others considering the product:
Make sure you optimize and isolate your Figma before using it in Maze. Large, complex prototypes aren't doing Maze projects any good. Apart from that, give it a go! You'll love it!
What problems are you solving with the product? What benefits have you realized?
We're validating interfaces using Maze. Because of the current situation, we have to perform remote user testing, but this tool allows us to guide user in the best possible way. A must in your product design-toolbox! :)
Review source: G2.com