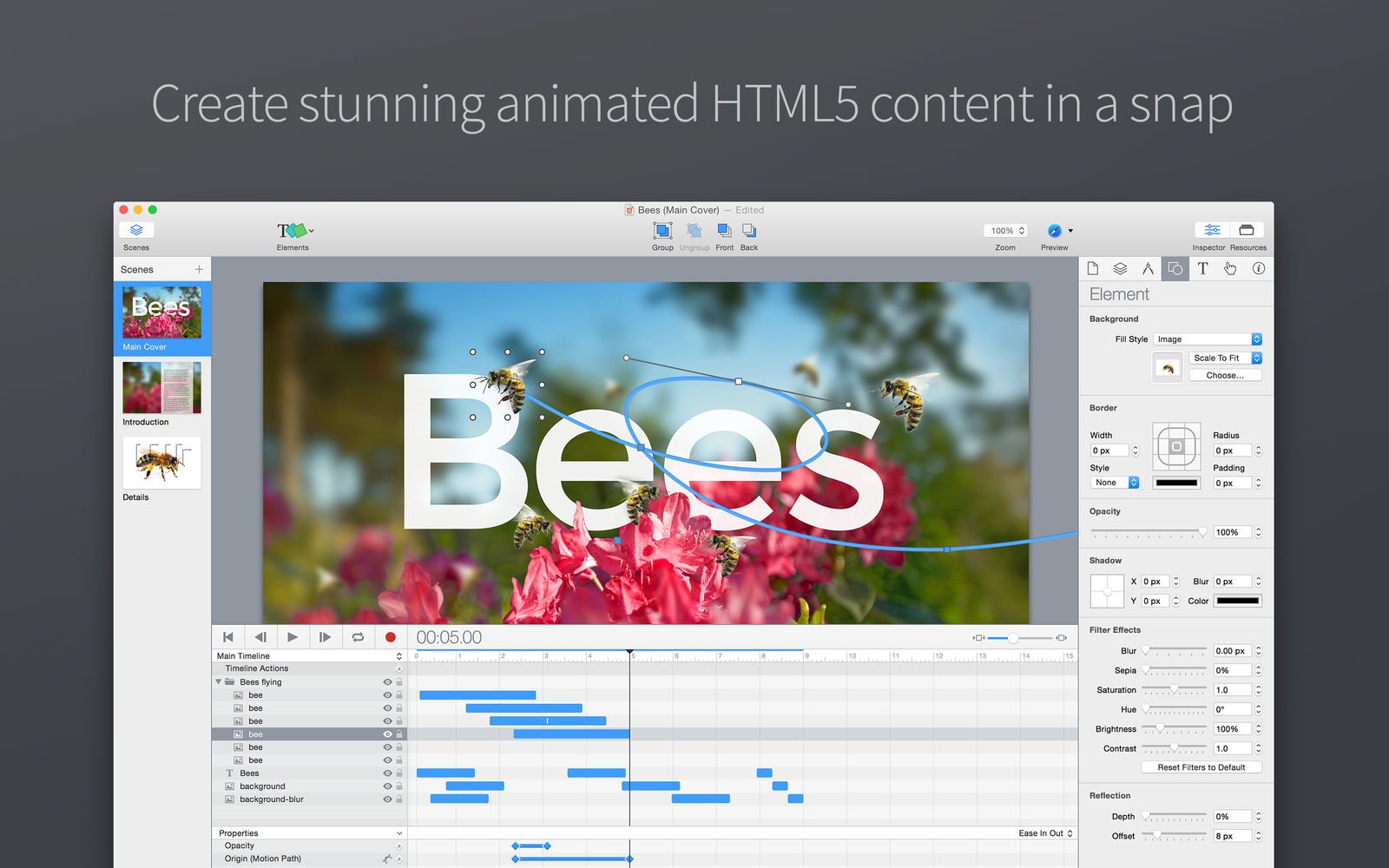
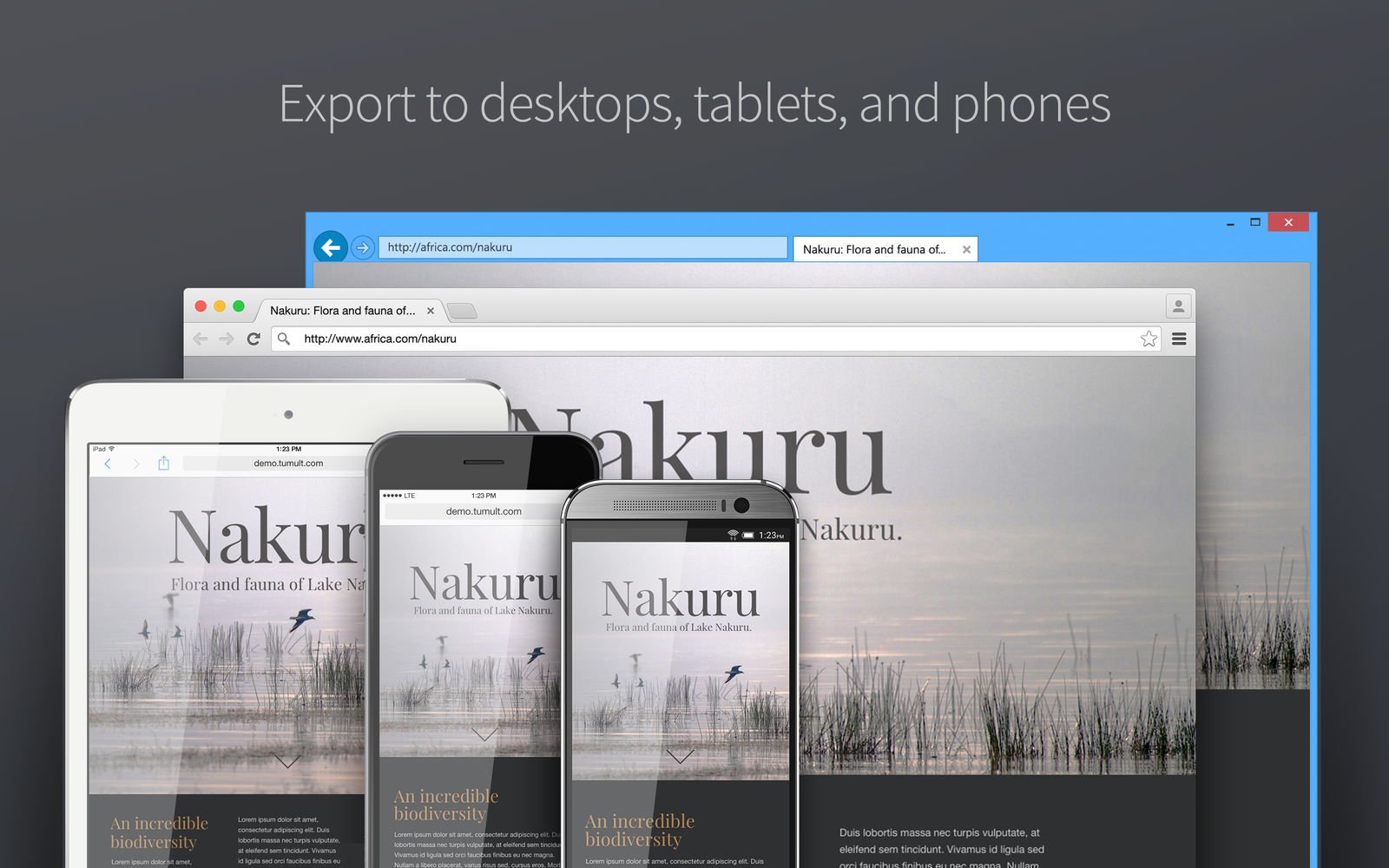
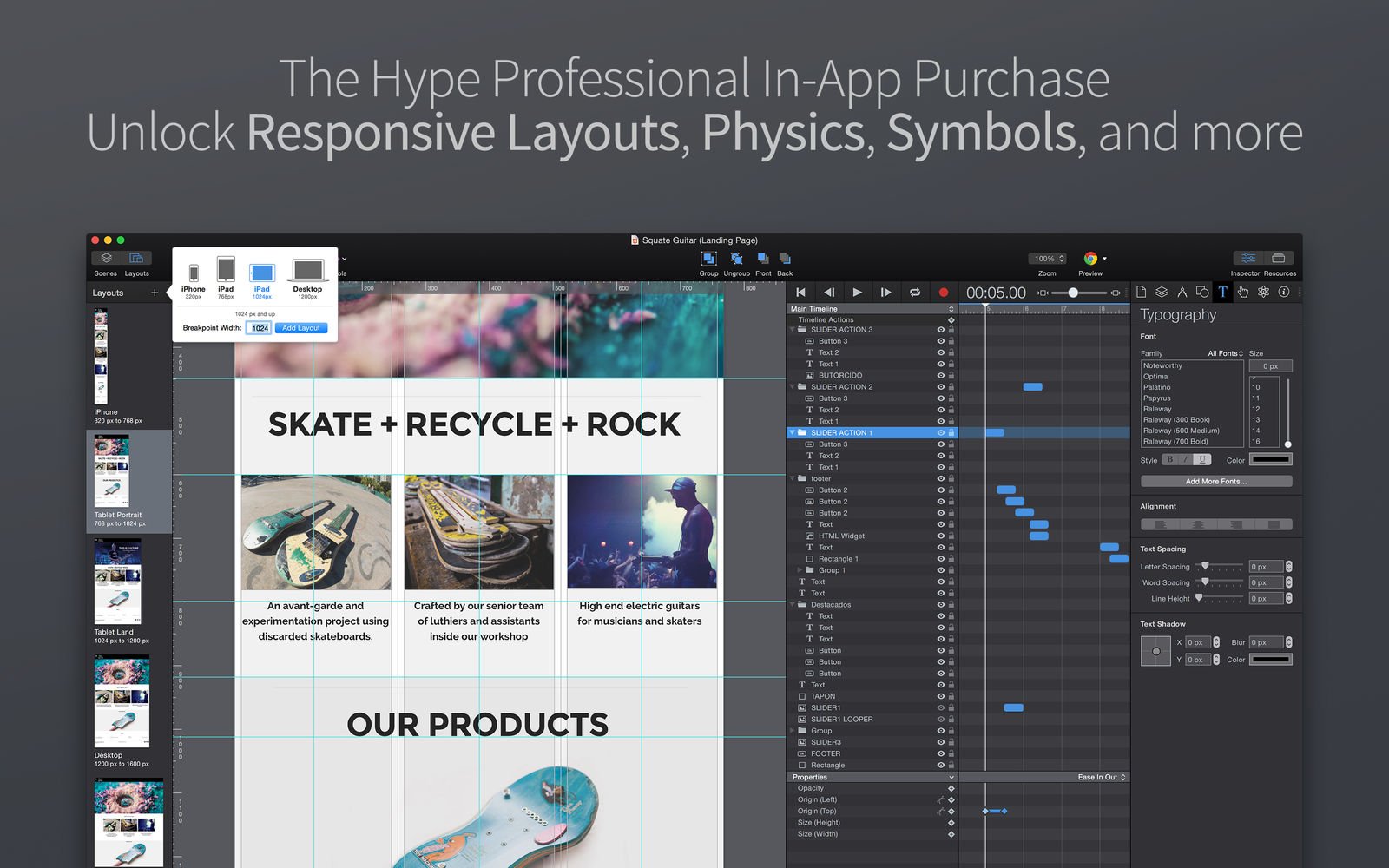
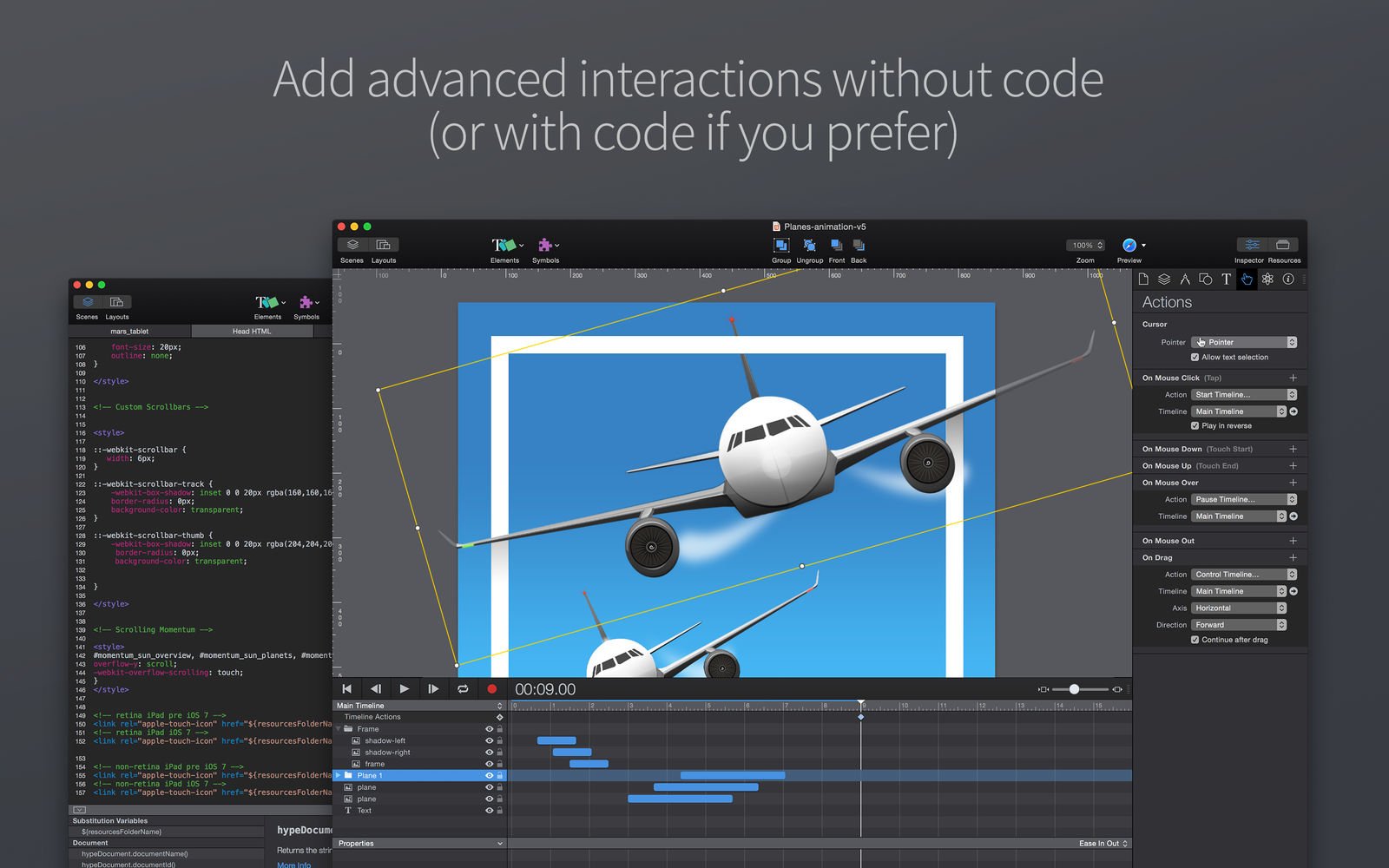
Hype Professional is the most advanced app for creating stunning animated and interactive web content. Visual designs should use visual tools. The tweak and reload cycle is over, as is banging your head against CSS. Hype Pro’s philosophy is to make common animation tasks easy, and complex tasks possible. If you really want, you can still get your hands dirty with code. Learn more: https://tumult.com/hype/pro/
Tumult Hype
Images
Check Software Images




Customer Reviews
Tumult Hype Reviews
User in Civil Engineering
Advanced user of Tumult HypeWhat do you like best?
The way that Hype organizes scenes over timelines is highly intuitive and easy to follow. The supporting documentation and video tutorials make learning and refreshers quick and easy. It's a way to product HTML5 that is fast, testable and as elaborate as you'd like. The learning curve and production process are both quick and easy. If you've ever used Flash in the past, where it was, maybe, an "8" degree of difficulty, Hype is a "3". Complex animations are remarkably easy to create and never fail when deployed. Unlike most alternatives, I've found it to be glitch-free.
What do you dislike?
I'm not fond of the way Hype handles the production of responsive sites/elements. It works very well but, for my mind, requires considerable internal translation to yield the desired result. It's the one thing I find less than intuitive. I think I've got it figured out but usually have to do multiple iterations to get the proper result.
Recommendations to others considering the product:
By all means, take advantage of the free trial and see if it works for you. Make use of the amply populated YouTube channel for tutorials and set aside some time to really dive into it and have some fun.
What problems are you solving with the product? What benefits have you realized?
Hype makes the production of elaborate and detailed animations very, very easy. The ability to export these as either HTML5 or video is massively useful. I've used Hype since it was first introduced and, while I've produced entire sites with it, I most often use it as a production tool for creating embedded animations or for use in video. It is an enormous time-saver from that standpoint.














