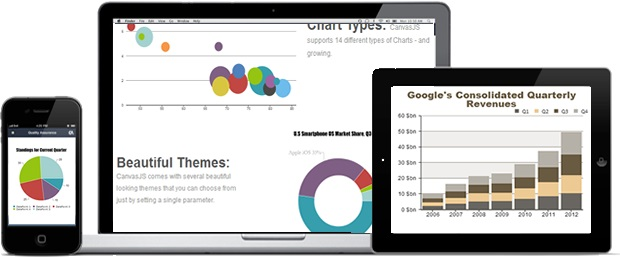
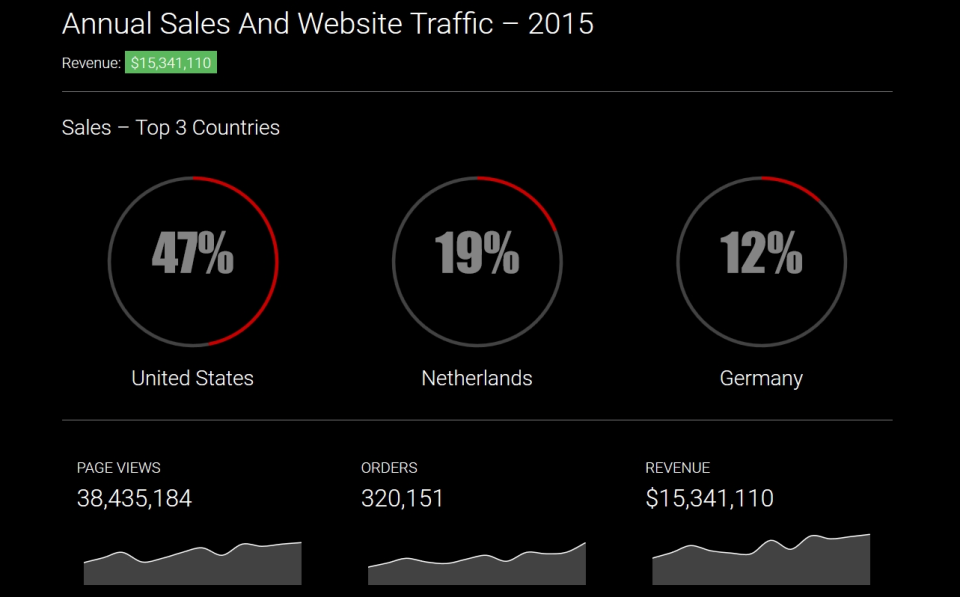
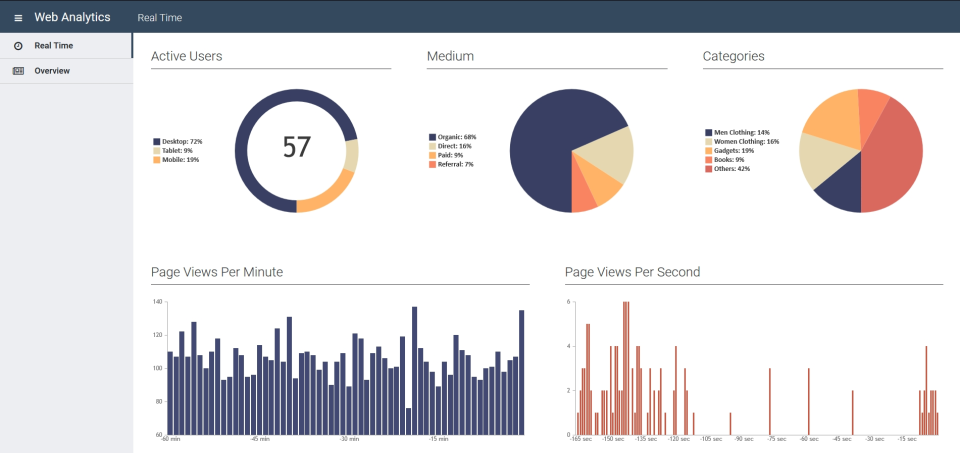
CanvasJS Charts is an HTML5 Charting library that runs across devices and browsers and has 10x Performance Compared to traditional SVG charting Libraries. This allows you to create rich dashboards that work across devices without compromising on maintainability or functionality of your web application.
CanvasJS Charts
Images
Check Software Images




Customer Reviews
CanvasJS Charts Reviews
Jeremy G.
Advanced user of CanvasJS ChartsWhat do you like best?
CanvasJs is a JavaScript Charting Library with a Simple API and 10x Performance. It provides developers with simple, yet very powerful web-based charts & graphs which are easily accessible in a modern HTML5 dashboard by simply cloning the project into your site's root folder.
What do you dislike?
This library is my favorite on the list. So far so good, it integrates with pretty much every front and back end frameworks out there which to me is a MAJOR plus point for framework developers who don't want to build their own libraries from scratch and are not restricted in any way by design choices of this library. It's well implemented also, no random errors all the time that take hours to figure out. The UX is nice if you're into nostalgia and I think we (the team) could go as far as call this one an old-fashioned charm that will never get outdated, sleek and sharp.
What problems are you solving with the product? What benefits have you realized?
CanvasJs is a JavaScript Charting Library built to be simple as well as powerful. With its Simple API, 10x Performance and Over 30 Different Types of Charts, CanvasJs enables you to create charts that are accessible for all users in your dashboard. It is also Responsive which means it will resize automatically according to the screen size- great for mobile devices.
Ultra energy-efficient HTML5 charting
Free: Open Source
Dimensions Agnostic/Responsive design














